Appearance
Slider
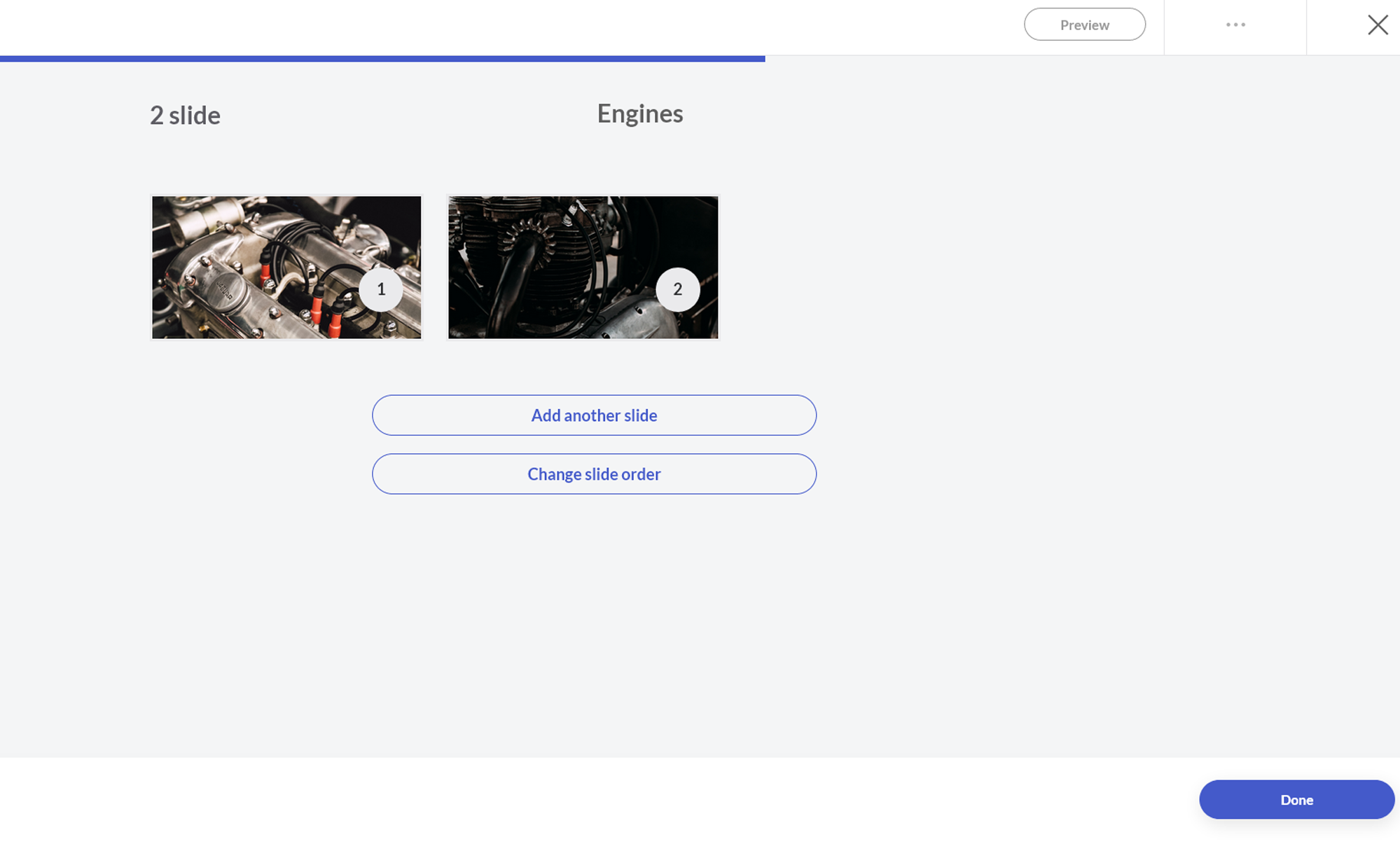
Sliders are good to visualize a progress. You can add images that are slightly different from each other to show a progress, for example. This can explain topics based on a timeline.
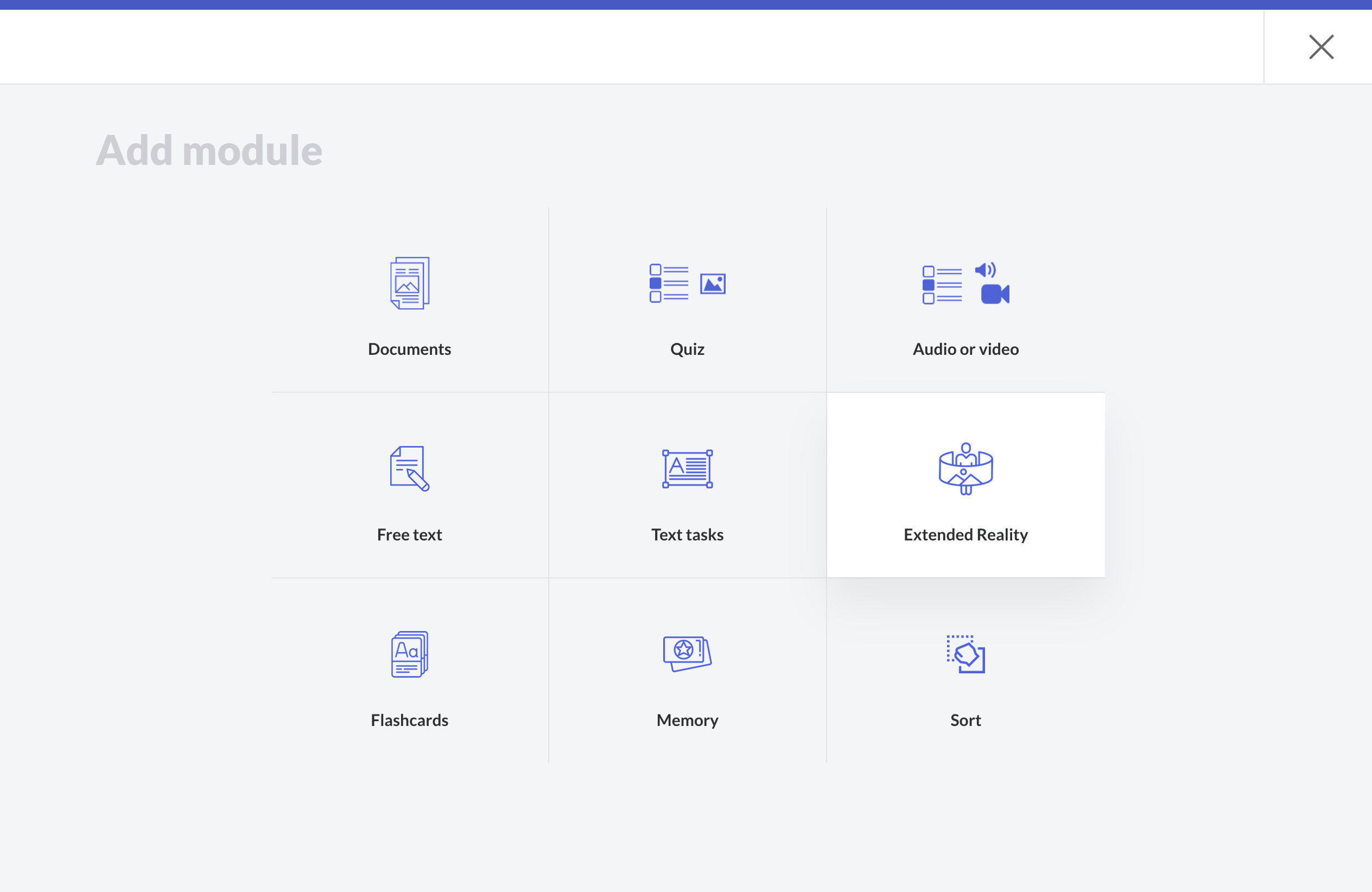
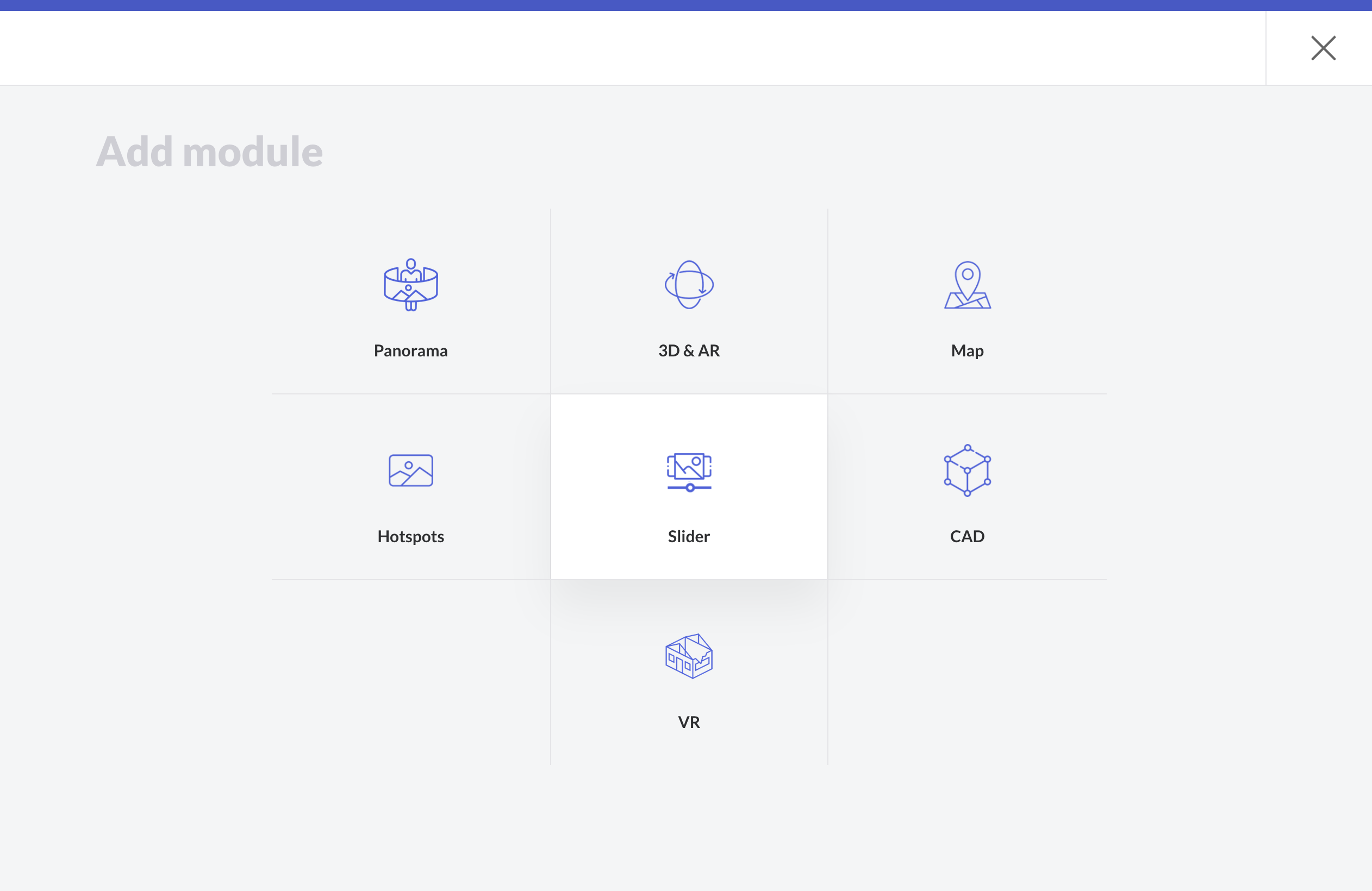
Go to your course ➝ your Section ➝ add a new building block ➝ (All modules) ➝ Extended Reality ➝ Slider



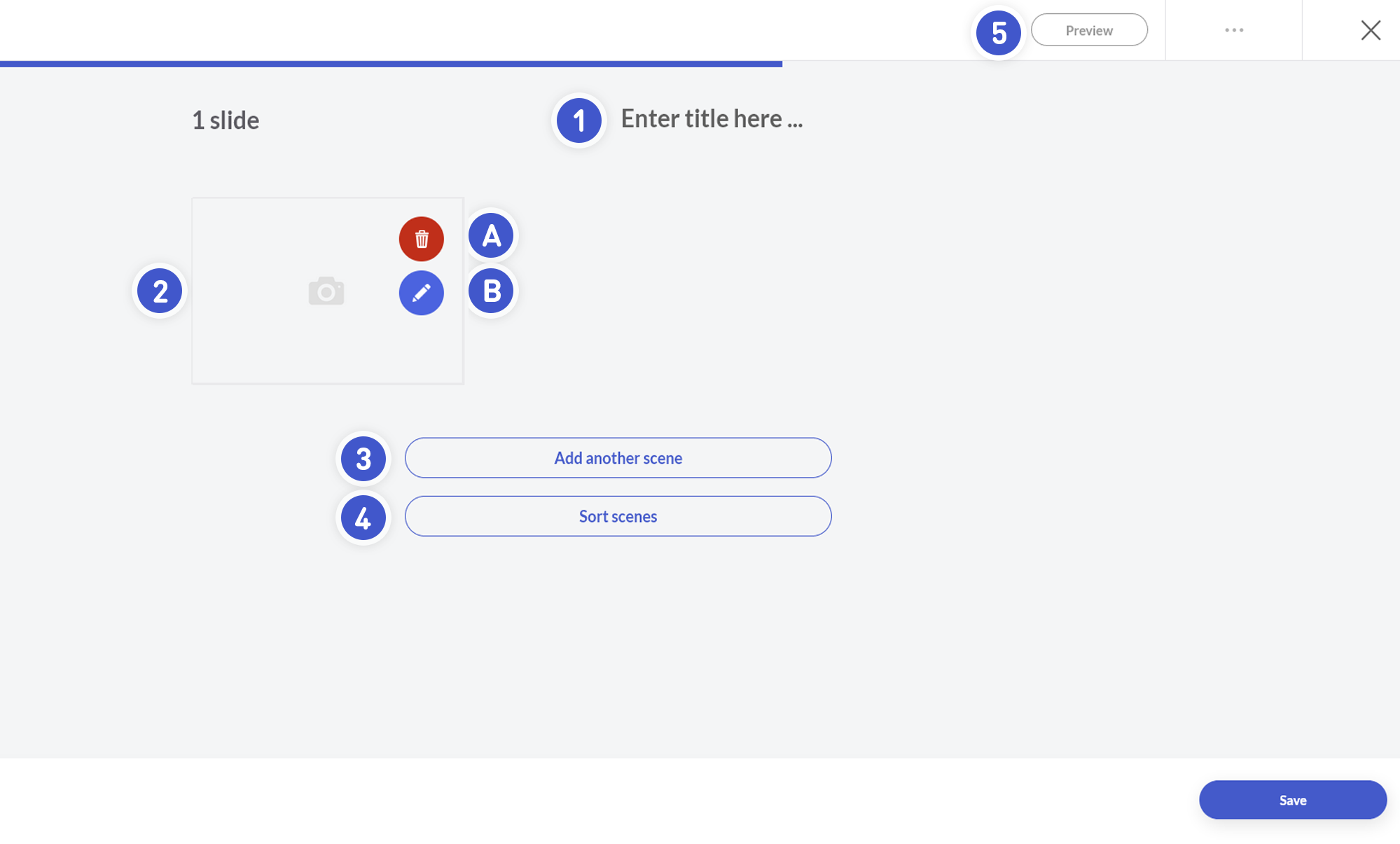
- Enter the title of your building block.
- Hover over the area to reveal:
- A. The button for deleting a slide.
- B. Attach an image to a slide (by clicking on the pencil).
- Add another image showing a visible progress between the previous image / slide.
- Sort the scene, if necessary.
- Click Preview to try out this module as a participant.